HTML-Tricks
Spam-Schutz für e-mails
Jimdo-Formulare
Jimdo-Formulare sind automatisch vor Spam geschützt, wenn sie mit einem mit Capcha versehen werden.
Die Anzahl der über Formulare erreichbaren e-Mail Adressen auf einer Jimdo-Seite ist unbegrenzt. Diese müssen jedoch im Account hinterlegt werden und man sollte dabei nicht vergessen, dass über jede E-Mail-Adresse im Konto auch über "Passwort vergessen" das Passwort des Accounts geändert werden kann.
Jimdo-Creator Formulare können mit eigenem CSS nachträglich beliebig formatiert werden:
<style type="text/css">
/*<![CDATA[*/
/* Hintergrund -------------------*/
.cc-m-form-layout-0 {
border: 1px solid #ccc;
border-radius: 5px;
background: #fff;
padding: 5px;
}
/*Überschrift -----------------------------*/
label[for="me115903693fd5d670"] {
font-weight: bold !important;
}
/*]]>*/
</style>
CSS
Geschützer e-mail-Link (html / jQuery)
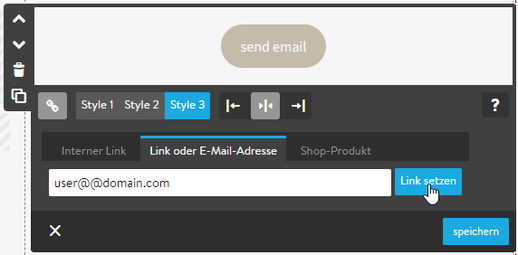
Geschützter Mail-Button (html)
CSS
HowToDo:
<div id="mybutton" class="j-module n j-callToAction">
<div class="j-calltoaction-wrapper j-calltoaction-align-2">
<a class="j-calltoaction-link j-calltoaction-link-style-3"
href="mailto:user@@domain.com"
onmouseover="this.href=this.href.replace('@@','@')">
send email
</a>
</div>
</div>
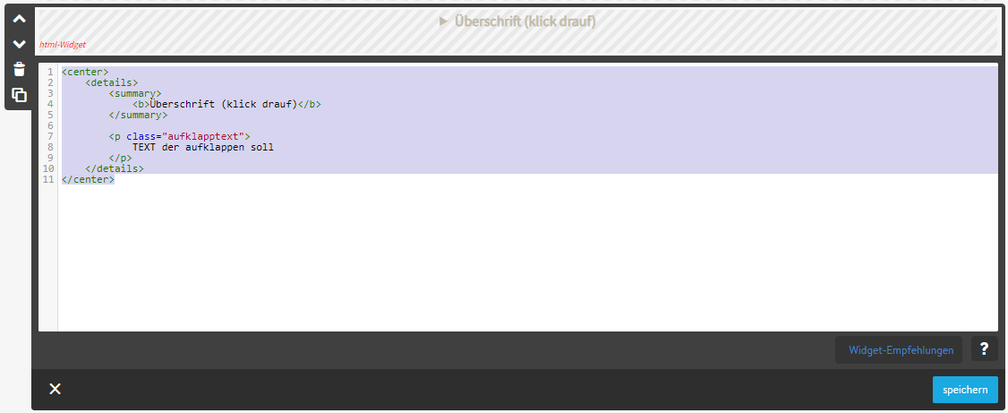
Aufklapptext (html-Akkordeon)
Überschrift (klick drauf)
TEXT der aufklappen soll
CSS
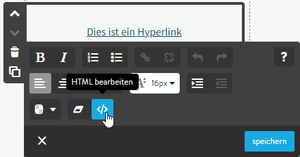
Hyperlink (html)
Hyperlinks werden im Jimdo-Dreator standardmäßig in einfaches, sauberes html umgewandelt. Wie genau so ein Link im html-Code aussieht, kann man sich im html-Modus des Textelementes ansehen. Der Button dafür ist im Textelement ganz unten rechts zu finden (</>)
Beispiel:
<center>
<a href="https://stockholm-test.jimdofree.com/test"
title="https://stockholm-test.jimdofree.com/test"
target="_blank">
Dies ist ein Hyperlink
</a>
</center>
Mit ein wenig Basiswissen über hyperlink-Formatierung kann ein Link auf diese Weise im html-Modus leicht angepasst werden.
Eine sehr gute Anleitung dafür findet man hier:
- https://www.w3schools.com/html/html_links.asp
...und hier:
- https://de.w3docs.com/html-lernen/html-links.html
...incl. weitere Funktionalitäten in Javascript
MailTo-Link Vorformulieren
Subject & body (html-Modus /-Widget)
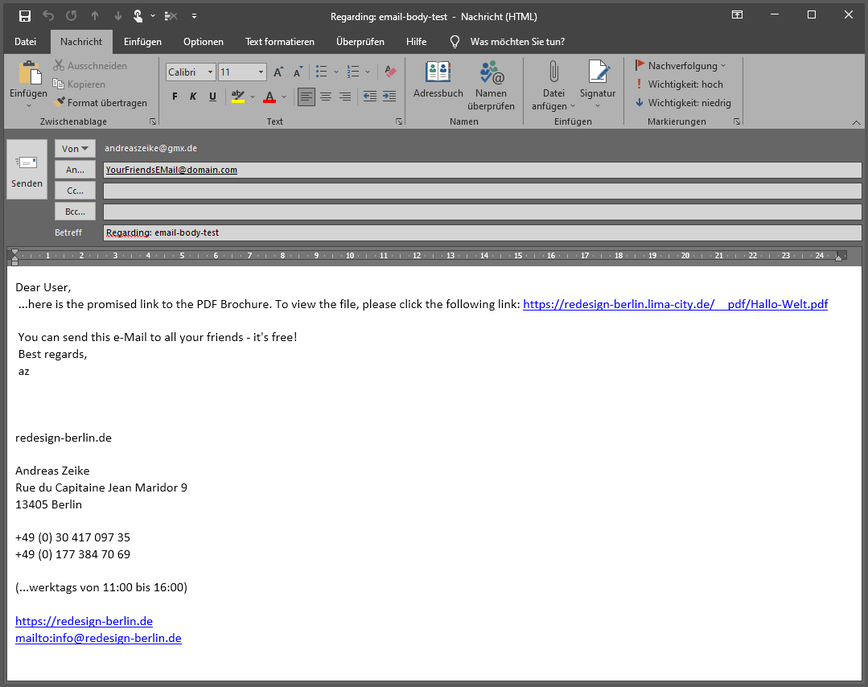
Über den html-Modus ist es auch möglich, mailto-Links anzupassen. Diese öffnen neue e-Mails im e-Mail-Programm des Anwenders (Client). Eine solche neue e-Mail kann man auch vor-formatieren bzw. mit vor-formulierten Texten anbieten.
Beispiel:
Folgender standard E-Mail-Link wurde im Jimdo Creator als html-Widget vorformatiert. Weiter unten ist der Quellcode (rot) abgebildet.
Ergebnis*:
Code (html)
<a href="mailto:YourFriendsEMail@domain.com?subject=Regarding: email-body-test&body=Dear User,
%0D%0A
...here is the promised link to the PDF Brochure. To view the file, please click the following link:
https://stockholm-test.jimdofree.com/app/download/11893611991/Hallo-Welt.pdf
%0D%0A%0D%0A
You can send this e-Mail to all your friends - it's free!
%0D%0A
Best regards,
%0D%0A
az
%0D%0A%0D%0A
%0D%0A%0D%0A
redesign-berlin.de %0D%0A%0D%0A
Andreas Zeike %0D%0A
Rue du Capitaine Jean Maridor 9 %0D%0A
13405 Berlin %0D%0A%0D%0A
+49 (0) 30 417 097 35 %0D%0A
+49 (0) 177 384 70 69 %0D%0A%0D%0A
(...werktags von 11:00 bis 16:00) %0D%0A%0D%0A
https://redesign-berlin.de %0D%0A
mailto:info@redesign-berlin.de %0D%0A">
<img src="https://assets.jimstatic.com/s/img/cc/icons/pdf.png" alt="EMail PDF Brochure" /> Send EMail / View PDF Brochure
</a>
PDF-Doukument (Quelle)